学习之前,请先听一段音乐:等登,等登,等登等登等登!没错,这就是我们当年玩的跑跑卡丁车的背景音乐,虽然后来有了QQ飞车,但还是更喜欢跑跑卡丁车,从最初的基础板车,到后来网友送了4排气筒的车,真是美好的回忆啊。今天我们就来实现一下CSS3世界里的跑跑卡丁车吧。

目录
1 GPT实现版
2 自我使用CSS3实现跑跑卡丁车
2.1 实现思路
2.2 绿树周边,蓝天白云
2.3 一直前进的赛道
2.4 卡丁车前行,左右超车
3 完整源代码
1 GPT实现版
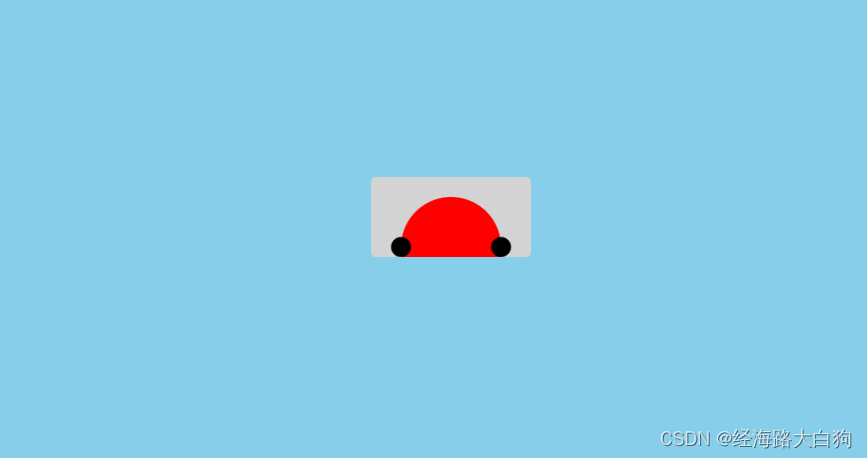
人们都说AIGC好使,我今天倒要试一试,他玩过跑跑卡丁车没,他对卡丁车的理解有多深,甚至他能不能模拟出来。通过一顿调教,他费了九牛二虎之力,终于做出来了一个版本的,不够不得不说,太次了。
他很明显,知道卡丁车这个游戏,也采用了一些CSS3技术,但很明显,理解不到位。他倒是也知道卡丁车是个车,所以使用了transform border-radius animation等方式,希望出来的是辆车,希望车可以移动,但调教了半天,他就知道这么多。代码就不往出贴了,你可以自己去调教他,总之很费劲,看看他给的最终效果:

2 自我使用CSS3实现跑跑卡丁车
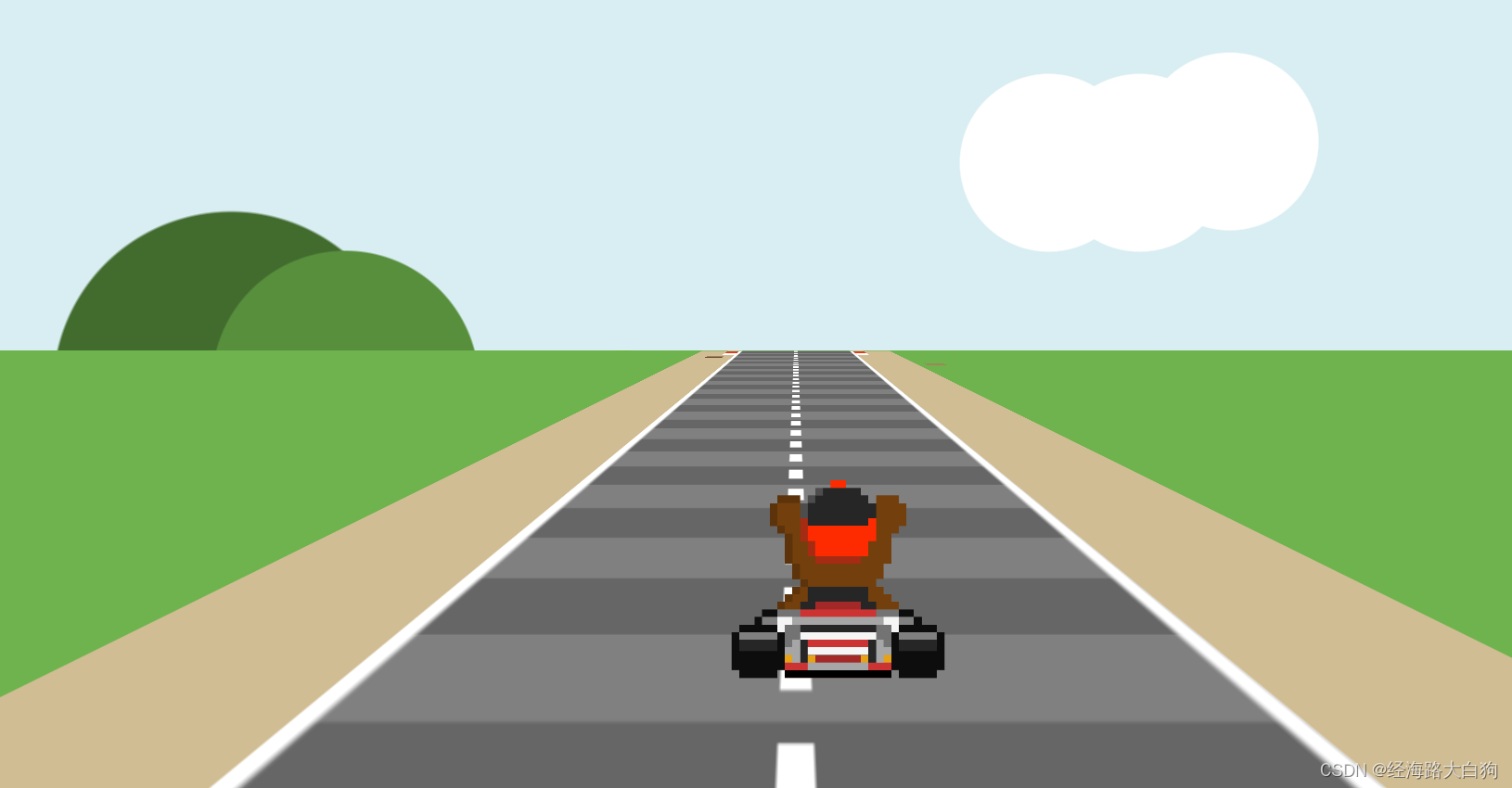
想了想,为了童年的梦想,还是自己学习一下CSS3,然后动手做一下吧,希望可以做出来。
2.1 实现思路
- 要实现周边场景,蓝天白云,绿色周边;
- 实现两车赛道,中间具有白色虚线,因为可以超车嘛;
- 实现卡丁车可以左右摆动;
- 实现人物小脑袋,并且坐在卡丁车上;
- 最终,实现卡丁车不断前行的动画特效,就算完成了。
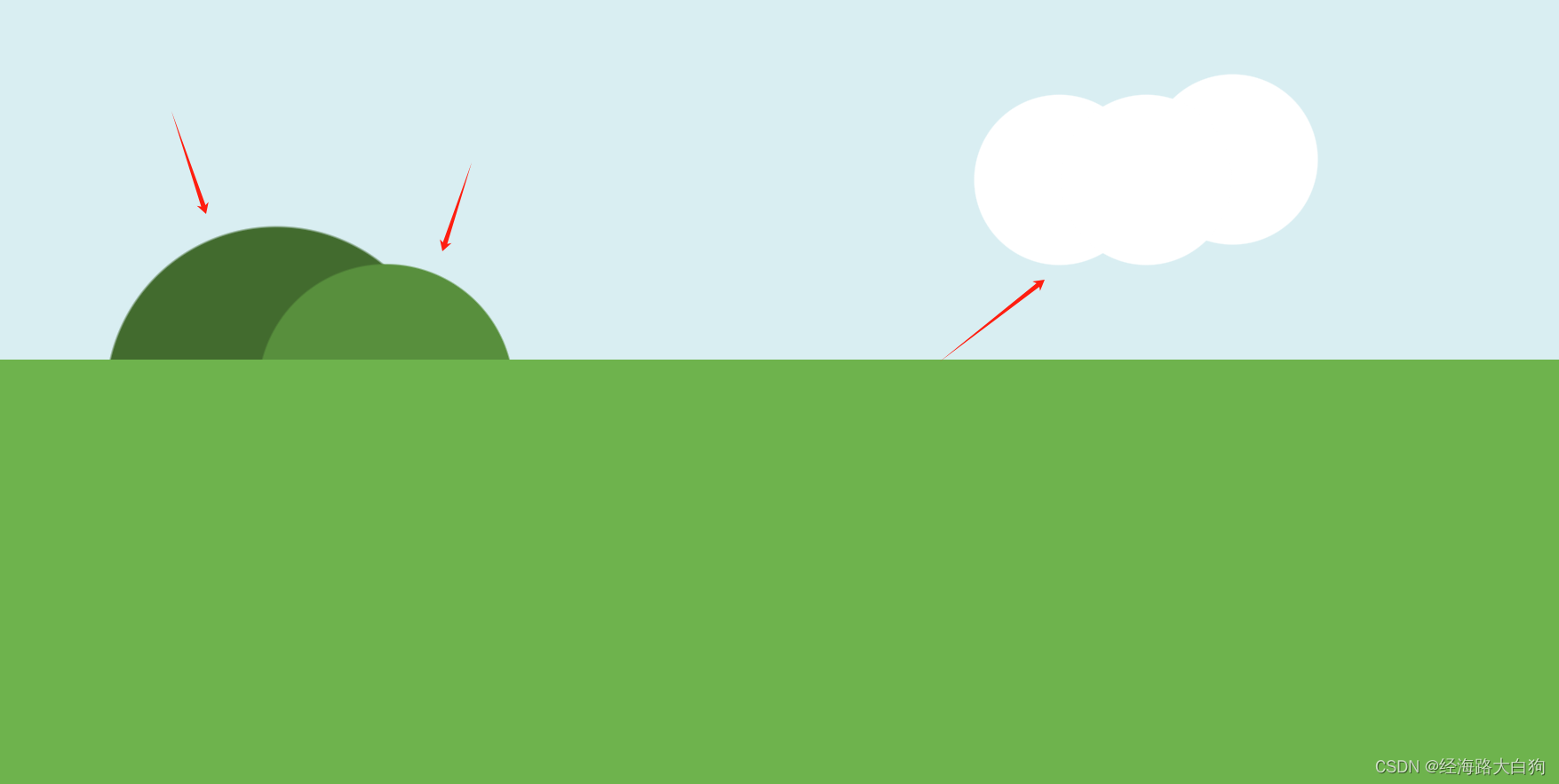
2.2 绿树周边,蓝天白云
这个场景,以body标签为依托,绘制绿色草坪,绘制周边的树木,绘制蓝天白云,需要用到的CSS3知识点有,linear-gradient渐变、transparent透明度、位置等,再通过background设置定位来达成的,我们拿一棵小树来距离:
首先在顶部设定:root 这个公共变量,然后在body这个CSS样式中,通过radial-gradient生成图像并且定位,再利用background来显示,如图这些,都是这样来定位的。

2.3 一直前进的赛道
看似小车一直在向前奔跑着,其实就是赛道一直在向后走,不就有小车向前走的效果了,而且赛道要有远处窄,近处宽的效果。而且赛道周边要包含一些路标,从而可以看出赛道其实一直在进行着。
这里用到的知识点除了绘制赛道的横线,还要绘制路边的路标,知识点仍然是刚才的绘制过程,但还需要animation动画来使赛道前行,就像这样:

2.4 卡丁车前行,左右超车
绘制卡丁车是最为复杂的过程,包含头部,车身,这些都是需要通过以上方式来绘制,除此之外,卡丁车需要左右移动,这里也是用到了animation动画特效,就像这样:

3 完整源代码
你可以拿到完整源代码,直接复制到自己的HTML文档中,浏览器打开即可开始卡丁车动画,源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>学习CSS3动画教程:手把手教你绘制跑跑卡丁车</title>
<style>
*{margin:0;padding:0;list-style-type:none;}
:root {
--unit: 1vmin;
--land: #8f743d;
--dirt: #d1bd94;
--green: #6eb34d;
--green--two: #588f3d;
--green--three: #426b2e;
--road--one: #666;
--road--two: #808080;
--bear--one: #73400d;
--bear--two: #5c330a;
--cap-peak--one: #ff2b00;
--cap-peak--two: #a52b12;
--cap-body--one: #262626;
--cap-body--two: #4d4d4d;
--car--one: #c33;
--car--two: #a32929;
--car--three: #e6a219;
--car--four: #f5f5f5;
--car--five: #a6a6a6;
--car--six: #737373;
--car--seven: #262626;
--tyre--one: #0d0d0d;
--tyre--two: #262626;
--tyre--three: #808080;
--rock--one: #a68059;
--rock--two: #634d36;
--burm: #e63b19;
--cloud: #fff;
}
html {
font-size: var(--unit);
}
body {
--landscape: linear-gradient(var(--green), var(--green)) 0 100%/100% 57.25%;
--hill: radial-gradient(var(--green--two) 0 69%, transparent 70% 100%) 20% 45%/30em 30em;
--hill--two: radial-gradient(var(--green--three) 0 69%, transparent 70% 100%) 10% 45%/40em 40em;
--cloud--one: radial-gradient(var(--cloud) 0 69%, transparent 70% 100%) calc(100% - 50em) 15%/20em 20em;
--cloud--two: radial-gradient(var(--cloud) 0 69%, transparent 70% 100%) calc(100% - 40em) 12%/20em 20em;
--cloud--three: radial-gradient(var(--cloud) 0 69%, transparent 70% 100%) calc(100% - 60em) 15%/20em 20em;
margin: 0;
padding: 0;
cursor: pointer;
background: var(--landscape), var(--hill), var(--hill--two), var(--cloud--one), var(--cloud--two), var(--cloud--three);
background-repeat: no-repeat;
background-color: #d9eef2;
min-height: 100vh;
-webkit-perspective: 70vh;
perspective: 70vh;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
overflow: hidden;
}
body:before {
--road-burm--left: linear-gradient(#fff 0 20%, var(--burm) 21% 40%, #fff 41% 60%, var(--burm) 61% 80%, #fff 81% 100%) 50% 50%/36em 32em no-repeat;
--road-markings: linear-gradient(#fff 0 49%, transparent 51% 100%) 50% 0/1em 5em repeat-y;
--road-edges: linear-gradient(90deg, #fff 0 2%, transparent 3% 97%, #fff 98% 100%) 50% 0/30em 100% no-repeat;
--road: linear-gradient(0deg, var(--road--one) 0 49%, var(--road--two) 50% 100%) 50% 0/30em 10em repeat-y;
--stone--one: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 36% 20%/4em 4em no-repeat;
--stone--two: linear-gradient(#66b814 0 60%, #593 61% 100%) 26% 60%/4em 4em no-repeat;
--stone--three: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 66% 50%/4em 4em no-repeat;
--stone--four: linear-gradient(#337326 0 60%, #5eb34d 61% 100%) 78% 40%/4em 4em no-repeat;
--stone--five: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 48% 45%/4em 4em no-repeat;
--stone--six: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 68% 48%/4em 4em no-repeat;
--stone--seven: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 48% 78%/4em 4em no-repeat;
--stone--eight: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 65% 88%/4em 4em no-repeat;
--stone--nine: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 60% 10%/4em 4em no-repeat;
--stone--ten: linear-gradient(var(--rock--one) 0 60%, var(--rock--two) 61% 100%) 35% 30%/4em 4em no-repeat;
--curb: linear-gradient(var(--dirt), var(--dirt)) 50% 0/50em 100% no-repeat;
--grass: linear-gradient(var(--green), var(--green)) 0% 0%/100% 100%;
content: '';
position: absolute;
height: 200vh;
width: 100vw;
top: 50%;
left: 50%;
background: var(--road-markings), var(--road-edges), var(--road), var(--road-burm--left), var(--stone--one), var(--stone--two), var(--stone--three), var(--stone--four), var(--stone--five), var(--stone--six), var(--stone--seven), var(--stone--eight), var(--stone--nine), var(--stone--ten), var(--curb), var(--grass);
-webkit-animation: roll 4s infinite linear;
animation: roll 4s infinite linear;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transform: translate(-50%, -50%) rotateX(80deg) translate(0, 0%);
transform: translate(-50%, -50%) rotateX(80deg) translate(0, 0%);
}
body:after {
--cap--button: linear-gradient(var(--cap-peak--one), var(--cap-peak--one)) 50% 0/4em 2em;
--peak--one: linear-gradient(var(--cap-peak--one), var(--cap-peak--one)) 50% 12em/12em 10em;
--peak--two: linear-gradient(var(--cap-peak--one), var(--cap-peak--one)) 50% 12em/16em 8em;
--peak--three: linear-gradient(var(--cap-peak--one), var(--cap-peak--one)) 50% 10em/20em 6em;
--cap--one: linear-gradient(var(--cap-body--one), var(--cap-body--one)) 50% 2em/12em 20em;
--cap--two: linear-gradient(var(--cap-body--one), var(--cap-body--one)) 50% 4em/16em 16em;
--cap--three: linear-gradient(var(--cap-body--one), var(--cap-body--one)) 50% 6em/20em 10em;
--cap--four: linear-gradient(var(--cap-body--one), var(--cap-body--one)) 50% 8em/16em 4em;
--head--one: linear-gradient(var(--bear--one), var(--bear--one)) 50% 8em/20em 26em;
--head--two: linear-gradient(var(--bear--one), var(--bear--one)) 50% 6em/28em 16em;
--head--three: linear-gradient(var(--bear--one), var(--bear--one)) 50% 6em/36em 6em;
--head--four: linear-gradient(var(--bear--one), var(--bear--one)) 12em 4em/6em 10em;
--head--five: linear-gradient(var(--bear--one), var(--bear--one)) 38em 4em/6em 10em;
--head--six: linear-gradient(var(--bear--one), var(--bear--one)) 50% 20em/24em 6em;
--shoulder--one: linear-gradient(var(--bear--one), var(--bear--one)) 50% 28em/24em 6em;
--shoulder--two: linear-gradient(var(--bear--one), var(--bear--one)) 50% 30em/28em 6em;
--shoulder--three: linear-gradient(var(--bear--one), var(--bear--one)) 50% 32em/32em 6em;
--seat--one: linear-gradient(var(--car--seven), var(--car--seven)) 50% 28em/16em 10em;
--seat--two: linear-gradient(var(--car--seven), var(--car--seven)) 50% 32em/20em 10em;
--seat--three: linear-gradient(var(--car--two), var(--car--two)) 50% 32em/12em 4em;
--seat--four: linear-gradient(var(--car--one), var(--car--one)) 50% 34em/20em 4em;
--seat--five: linear-gradient(var(--car--five), var(--car--five)) 50% 36em/24em 12em;
--seat--six: linear-gradient(var(--car--six), var(--car--six)) 50% 34em/32em 4em;
--seat--seven: linear-gradient(var(--car--four), var(--car--four)) 12em 36em/4em 4em;
--seat--eight: linear-gradient(var(--car--four), var(--car--four)) 40em 36em/4em 4em;
--seat--nine: linear-gradient(var(--car--six), var(--car--six)) 50% 38em/28em 10em;
--seat--ten: linear-gradient(var(--car--seven), var(--car--seven)) 50% 38em/20em 10em;
--seat--eleven: linear-gradient(var(--car--four), var(--car--four)) 50% 40em/20em 2em;
--seat--twelve: linear-gradient(var(--car--one), var(--car--one)) 50% 42em/16em 2em;
--seat--thirteen: linear-gradient(var(--car--four), var(--car--four)) 50% 44em/16em 2em;
--seat--fourteen: linear-gradient(var(--car--two), var(--car--two)) 50% 46em/12em 2em;
--seat--fifteen: linear-gradient(var(--car--three), var(--car--three)) 50% 46em/16em 2em;
--seat--sixteen: linear-gradient(var(--car--one), var(--car--one)) 50% 46em/28em 6em;
--seat--seventeen: linear-gradient(#000, #000) 50% 50em/28em 2em;
--seat--eighteen: linear-gradient(var(--car--five), var(--car--five)) 50% 48em/16em 3em;
--seat--nineteen: linear-gradient(var(--car--five), var(--car--five)) 50% 42em/24em 6em;
--seat--twenty: linear-gradient(var(--car--five), var(--car--five)) 50% 44em/28em 2em;
--seat--twentyone: linear-gradient(var(--car--three), var(--car--three)) 50% 44em/28em 4em;
--wheel--main: linear-gradient(var(--tyre--one), var(--tyre--one)) 50% 40em/56em 10em;
--wheel--left: linear-gradient(var(--tyre--one), var(--tyre--one)) 2em 38em/10em 20em;
--shine--left-one: linear-gradient(var(--tyre--three), var(--tyre--three)) 2em 40em/10em 4em;
--shine--left-two: linear-gradient(var(--tyre--two), var(--tyre--two)) 2em 42em/10em 3em;
--shine--right-one: linear-gradient(var(--tyre--three), var(--tyre--three)) 44em 40em/10em 4em;
--shine--right-two: linear-gradient(var(--tyre--two), var(--tyre--two)) 44em 42em/10em 3em;
--wheel--right: linear-gradient(var(--tyre--one), var(--tyre--one)) 44em 38em/10em 20em;
--wheel--top-main: linear-gradient(var(--tyre--one), var(--tyre--one)) 50% 34em/40em 8em;
--wheel--top-bottom: linear-gradient(var(--tyre--one), var(--tyre--one)) 50% 36em/44em 8em;
--wheel--top-body: linear-gradient(var(--tyre--three), var(--tyre--three)) 50% 36em/40em 8em;
--shade--one: linear-gradient(var(--cap-body--two), var(--cap-body--two)) 22em 2em/2em 2em;
--shade--two: linear-gradient(var(--cap-body--two), var(--cap-body--two)) 20em 4em/2em 2em;
--shade--three: linear-gradient(var(--cap-body--two), var(--cap-body--two)) 18em 6em/2em 4em;
--shade--four: linear-gradient(var(--bear--two), var(--bear--two)) 12em 4em/6em 2em;
--shade--five: linear-gradient(var(--bear--two), var(--bear--two)) 10em 6em/2em 6em;
--shade--six: linear-gradient(var(--bear--two), var(--bear--two)) 12em 12em/2em 2em;
--shade--seven: linear-gradient(var(--bear--two), var(--bear--two)) 14em 14em/2em 8em;
--shade--eight: linear-gradient(var(--bear--two), var(--bear--two)) 16em 22em/2em 4em;
--shade--nine: linear-gradient(var(--bear--two), var(--bear--two)) 18em 26em/2em 2em;
--shade--ten: linear-gradient(var(--bear--two), var(--bear--two)) 16em 28em/2em 2em;
--shade--eleven: linear-gradient(var(--bear--two), var(--bear--two)) 14em 30em/2em 2em;
--shade--twelve: linear-gradient(var(--bear--two), var(--bear--two)) 12em 32em/2em 2em;
--shade--thirteen: linear-gradient(var(--cap-peak--two), var(--cap-peak--two)) 18em 10em/2em 6em;
--shade--fourteen: linear-gradient(var(--cap-peak--two), var(--cap-peak--two)) 20em 16em/2em 4em;
--shade--fifteen: linear-gradient(var(--cap-peak--two), var(--cap-peak--two)) 22em 20em/12em 2em;
/* --peak */
content: '';
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transform: translate3d(-50%, -100%, 0) scale(0.12) translate3d(0, 500%, 50em);
transform: translate3d(-50%, -100%, 0) scale(0.12) translate3d(0, 500%, 50em);
background: var(--shade--one), var(--shade--two), var(--shade--three), var(--shade--four), var(--shade--five), var(--shade--six), var(--shade--seven), var(--shade--eight), var(--shade--nine), var(--shade--ten), var(--shade--eleven), var(--shade--twelve), var(--shade--thirteen), var(--shade--fourteen), var(--shade--fifteen), var(--cap--button), var(--cap--four), var(--peak--one), var(--peak--two), var(--peak--three), var(--cap--one), var(--cap--two), var(--cap--three), var(--seat--seventeen), var(--seat--eighteen), var(--seat--fourteen), var(--seat--fifteen), var(--seat--thirteen), var(--seat--twelve), var(--seat--eleven), var(--seat--ten), var(--seat--twenty), var(--seat--nineteen), var(--seat--twentyone), var(--seat--nine), var(--seat--five), var(--seat--four), var(--seat--eight), var(--seat--seven), var(--seat--three), var(--seat--sixteen), var(--seat--one), var(--seat--two), var(--seat--six), var(--head--one), var(--head--two), var(--head--three), var(--head--four), var(--head--five), var(--head--six), var(--shoulder--one), var(--shoulder--two), var(--shoulder--three), var(--shine--right-two), var(--shine--right-one), var(--wheel--right), var(--shine--left-two), var(--shine--left-one), var(--wheel--main), var(--wheel--left), var(--wheel--top-body), var(--wheel--top-main), var(--wheel--top-bottom);
background-repeat: no-repeat;
height: 52em;
width: 56em;
-webkit-animation: rock 0.1s infinite linear, sway 2s infinite alternate;
animation: rock 0.1s infinite linear, sway 2s infinite alternate;
}
@-webkit-keyframes roll {
from {
background-position: 50% 0%, 50% 0%, 50% 0%, 50% -50%, 36% -80%, 26% -40%, 66% -50%, 78% -60%, 48% -35%, 68% -52%, 40% -30%, 65% -20%, 60% -90%, 35% -70%, 50% 0, 0 0;
}
to {
background-position: 50% 100%, 50% 0%, 50% 100%, 50% 150%, 36% 120%, 26% 160%, 66% 150%, 78% 140%, 48% 165%, 60% 148%, 40% 170%, 65% 180%, 60% 110%, 35% 130%, 50% 0, 0 0;
}
}
@keyframes roll {
from {
background-position: 50% 0%, 50% 0%, 50% 0%, 50% -50%, 36% -80%, 26% -40%, 66% -50%, 78% -60%, 48% -35%, 68% -52%, 40% -30%, 65% -20%, 60% -90%, 35% -70%, 50% 0, 0 0;
}
to {
background-position: 50% 100%, 50% 0%, 50% 100%, 50% 150%, 36% 120%, 26% 160%, 66% 150%, 78% 140%, 48% 165%, 60% 148%, 40% 170%, 65% 180%, 60% 110%, 35% 130%, 50% 0, 0 0;
}
}
@-webkit-keyframes rock {
50% {
-webkit-transform: translate3d(-50%, -100%, 0) scale(0.12) translate3d(0, 500%, 50em) translate(0, -1.2em);
transform: translate3d(-50%, -100%, 0) scale(0.12) translate3d(0, 500%, 50em) translate(0, -1.2em);
}
}
@keyframes rock {
50% {
-webkit-transform: translate3d(-50%, -100%, 0) scale(0.12) translate3d(0, 500%, 50em) translate(0, -1.2em);
transform: translate3d(-50%, -100%, 0) scale(0.12) translate3d(0, 500%, 50em) translate(0, -1.2em);
}
}
@-webkit-keyframes sway {
from {
margin-left: -4em;
}
to {
margin-left: 4em;
}
}
@keyframes sway {
from {
margin-left: -4em;
}
to {
margin-left: 4em;
}
}
</style>
</head>
<body>
</body></html>







![[YOLOv8] 用YOLOv8实现指针式圆形仪表智能读数(三)](https://img-blog.csdnimg.cn/direct/b34ffab5de594b65bea399b5aec80191.png)